How to use a MVC area in multiple applications
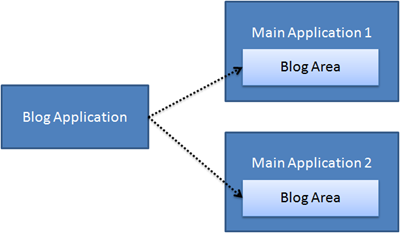
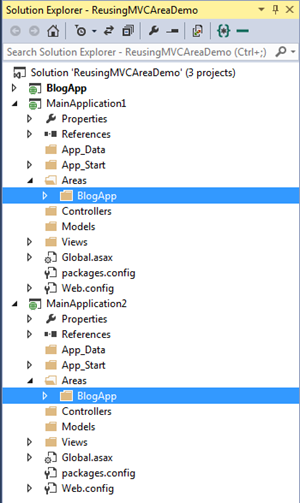
ASP.NET MVC Areas can be very useful not only for organizing code or separating an application into smaller modules but also we can reuse the same area in multiple applications. As you can see from below solution structure, Blog is a separate web application which is used as an area in Main Application 1 and Main Application 2. This design gives us a scope for cleaner separation of code, reusability and maintainability. If you are new to Areas in MVC please refer to walkthrough for creating an Area in ASP.NET MVC and If you are not a beginner you can directly jump to step 13.

To implement the above, lets begin by creating the blank solution as follow:
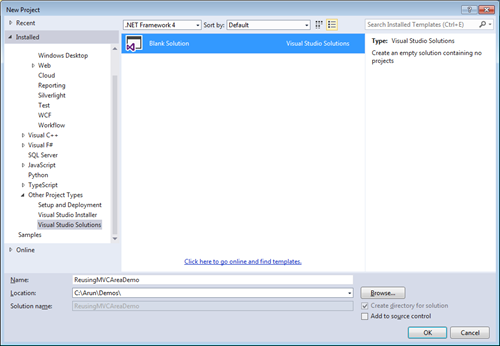
1. Open Visual Studio > File > New Project. In the new project window, expand Other Project Types > select Visual Studio Solutions > select Blank Solution.

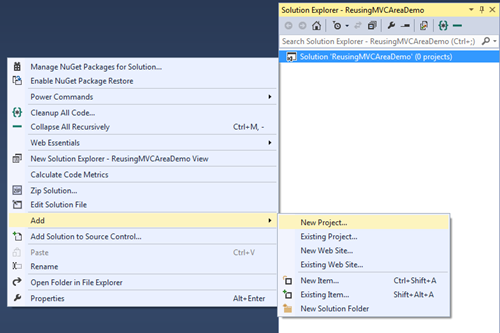
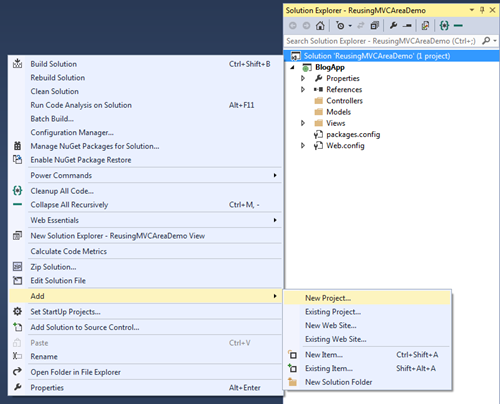
2. Right click on the solution, click Add and then select New Project.

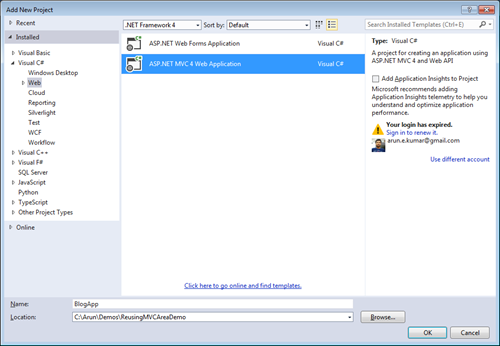
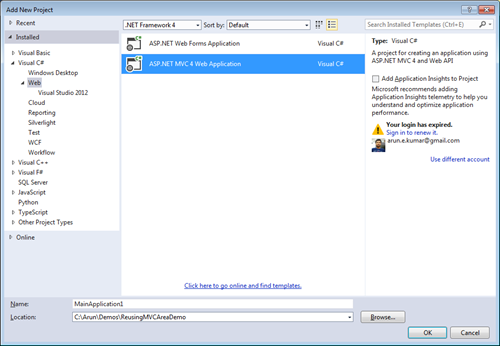
3. Create a Blog Application by expanding Visual C# > select Web > select ASP.NET MVC Web Application > enter Name > click OK.

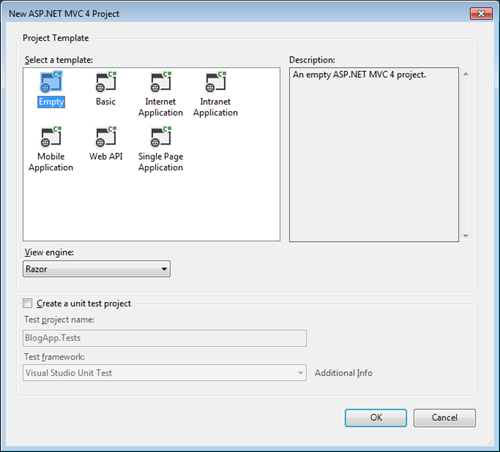
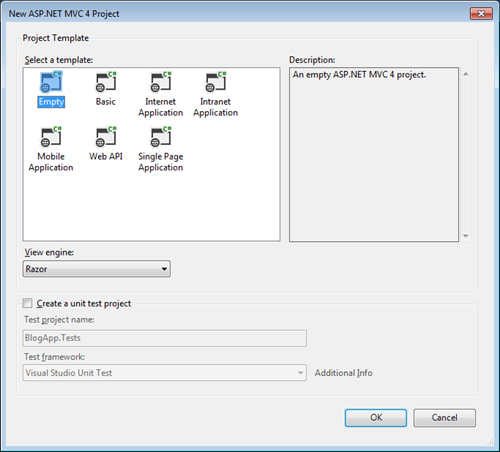
4. Select an Empty template and click on OK.

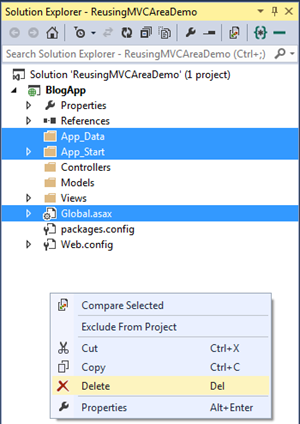
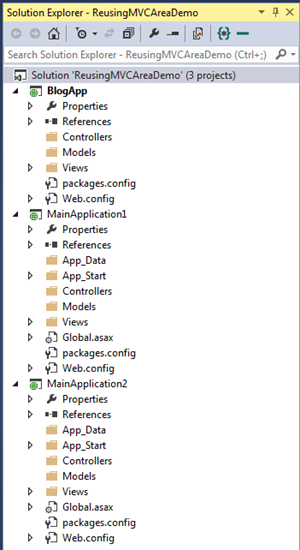
5. In the Blog App, you can delete App_Data, App_Start and Global.asax as the BlogApp is an Area these files are not required.

6. Now again right click on the solution, click Add and then select New Project.

7. Create a Main Application 1 by expanding Visual C# > select Web > select ASP.NET MVC Web Application > enter Name > click OK.

8. Select an Empty template and click on OK.
9. Similarly create Main Application 2, your solution should look like below.

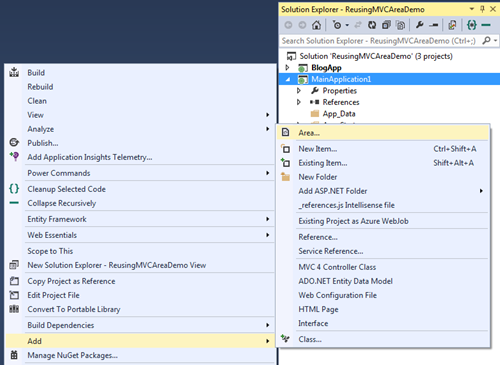
10. Right click on Main Application 1 > select Add > click on Area.

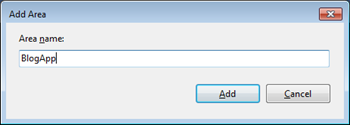
11. Enter the Area name and click on Add.

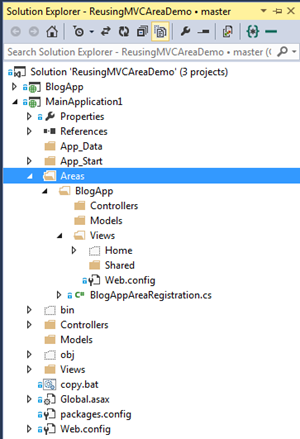
12. Similarly add BlogApp area in Main Application 2, your solution should now look like below.

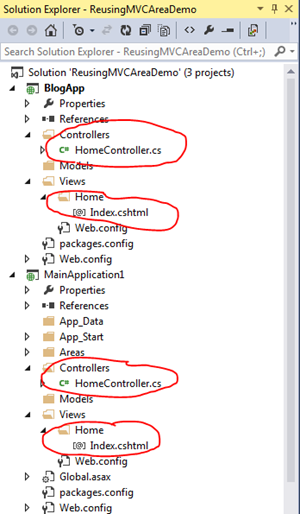
13. Now create HomeController and Add View for Index action all the three applications i.e. BlogApp, MainApplication1 and MainApplication2.

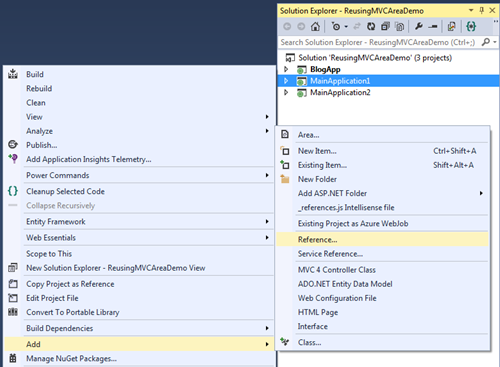
14. Right click on MainApplication1 > click Add > click Reference.

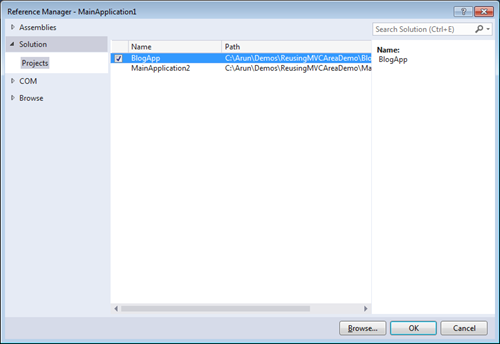
15. In Reference Manager > select Solution > select BlogApp and click on OK.

16. Similarly Add BlogApp as reference to MainApplication2.
17. Build the solution hitting Ctrl + Shift + B, set MainApplication1 as Startup Project and then hit Ctrl + F5 to run it. As I have controller with same name HomeController it will throw the below server error
Multiple types were found that match the controller named 'Home'. This can happen if the route that services this request ('{controller}/{action}/{id}') does not specify namespaces to search for a controller that matches the request. If this is the case, register this route by calling an overload of the 'MapRoute' method that takes a 'namespaces' parameter.
The request for 'Home' has found the following matching controllers:
MainApplication1.Controllers.HomeController
BlogApp.Controllers.HomeController
18. To fix the above go to RouteConfig.cs in MainApplication1 > App_Start and Add the namespace as shown below.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
namespaces: new string[] { "MainApplication1.Controllers" }
);
}
19. Similarly go to BlogAppAreaRegistration.cs in MainApplication1 > Areas > BlogApp and add namespace as shown below.
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Blog_default",
"Blog/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional },
new string[] { "BlogApp.Controllers" }
);
}
20. Similarly add namespace to both RouteConfig and BlogAreaRegistration of MainApplication2.
21. Build solution and Run MainApplication1. You should see the below output.

22. Now try to navigate to BlogApp Home by typing http://localhost:<port>/blogapp/home in the address bar of the browser. You see that it runs fine but the view rendered is still MainApplication > Views > Home > Index.cshtml.

23. From the above we can observe that BlogApp Controllers are added as reference to MainApplication1 and MainApplication2 but BlogApp Views still need to be copied into both MainApplication1 and MainApplication2 to make it work.
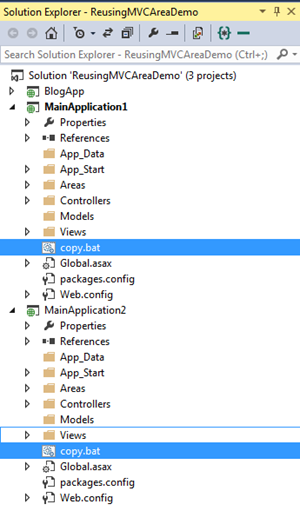
24. Using xcopy we can copy the views inside BlogApp into both MainApplication1 and MainApplication2, to do that you can create a batch file copy.bat.

25. In the copy.bat of MainApplication1 paste the below. The below lines is for copying views in BlogApp and pasting it in MainApplication1 > Areas > BlogApp > Views.
xcopy /C /E /F /R /Y /I "C:\Arun\Demos\ReusingMVCAreaDemo\BlogApp\Views" "C:\Arun\Demos\ReusingMVCAreaDemo\MainApplication1\Areas\BlogApp\Views"
26. Similarly in the copy.bat of MainApplication2 paste the below. The below lines is for copying views in BlogApp and pasting it in MainApplication2 > Areas > BlogApp > Views.
xcopy /C /E /F /R /Y /I "C:\Arun\Demos\ReusingMVCAreaDemo\BlogApp\Views" "C:\Arun\Demos\ReusingMVCAreaDemo\MainApplication2\Areas\BlogApp\Views"
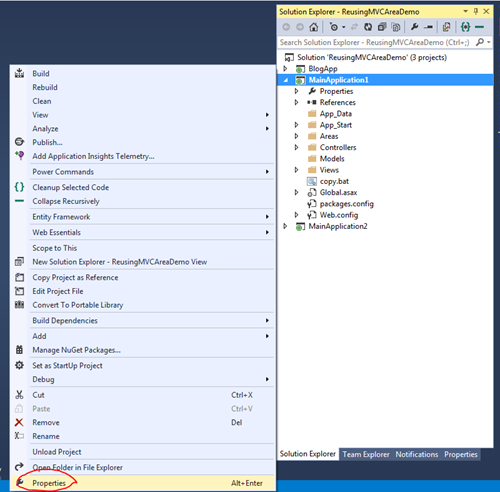
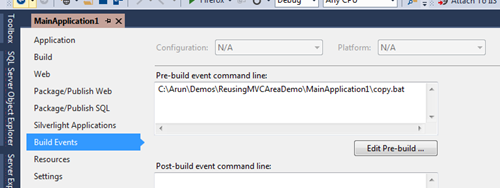
27. Now to make this copy.bat run, Right click MainApplication1 > click on Properties.

28. Select Build Events > Pre-build event command line > paste C:\Arun\Demos\ReusingMVCAreaDemo\MainApplication1\copy.bat. That will make copy.bat run when we build/rebuild application and do not forget to save the solution.

29. Similarly add pre-build event command line argument to MainApplication2 by pasting C:\Arun\Demos\ReusingMVCAreaDemo\MainApplication2\copy.bat.
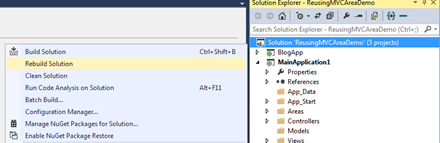
30. Now Rebuild the solution.

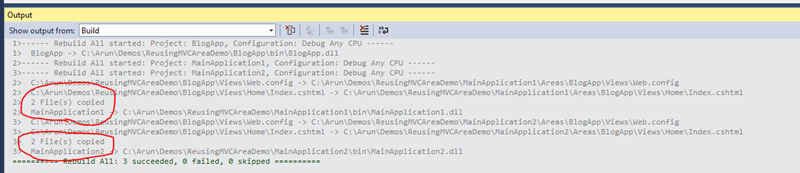
31. When you rebuild the solution, you should the files being copied in the Output window.

32. As you can see in the below the Home in Areas > Views is in excluded state. This will not stop it from running.

33. Now run MainApplication1 then navigate to /blogapp/home, now you should see view rendering from MainApplication1 > Areas > BlogApp > Views.

33. Similarly set MainApplication2 as startup project, run it and then navigate to /blogapp/home and you see the below.

34. Add Actions links to navigate.
In BlogApp > Views > Home > Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Blog Application</h2>
@Html.ActionLink("Home", "Index", "Home", new { area = "" }, null)In MainApplication1 > Views > Home > Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Main Application 1</h2>
@Html.ActionLink("Blog App", "Index", "Home", new { area = "BlogApp" }, null)In MainApplication2 > Views > Home > Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Main Application 2</h2>
@Html.ActionLink("Blog App", "Index", "Home", new { area = "BlogApp" }, null)Conclusion
BlogApp application is reused as an Area in MainApplication1 and MainApplication2. The two important things we have to do to achieve that is add BlogApp as a reference to the MainApplication1 and MainApplication2 then using copy.bat as a prebuild event we can copy the views into both the Areas.
You can get the source code from https://github.com/arunendapally/ReusingMVCAreaDemo