How to create an Area in ASP.NET MVC application
- Posted in:
- Walkthrough
- ASP.NET
- MVC
Areas in ASP.NET MVC allows us to separate a Web Application into smaller modules and organize the code. For example, if you have a blog feature in your application you can create that as a separate area and that gives a flexibility to maintain the blog code separately.
Steps for creating an area in ASP.NET MVC project
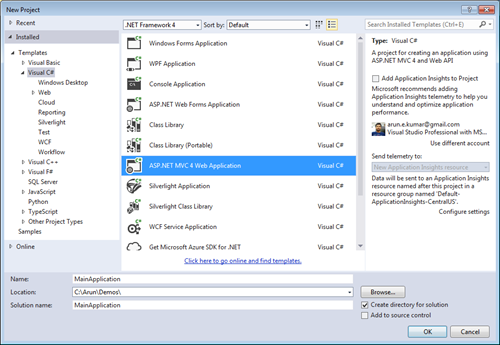
1. Create a new ASP.NET MVC Web Application.

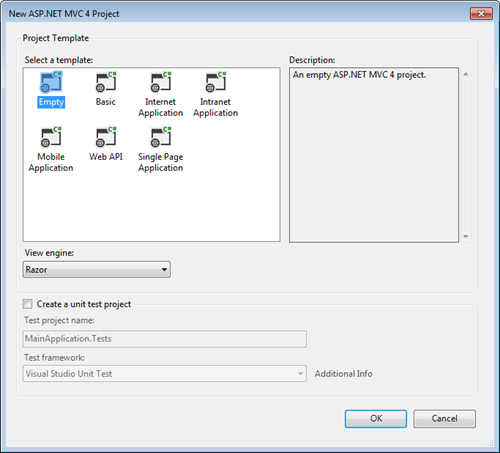
2. Choose empty template to start with and click on OK.

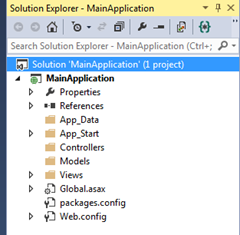
3. Now you should be able to see a solution with ASP.NET MVC web application project.

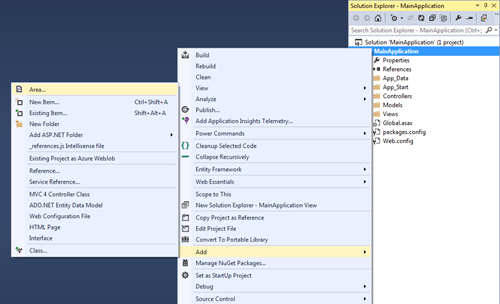
4. Right click on the project, click Add and click on Area.

5. Enter the Area name and click Add.

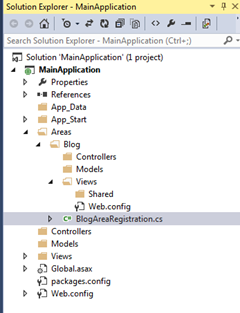
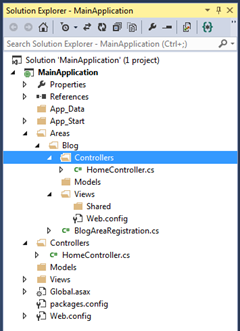
6. Area gets created and your solution look something like below.

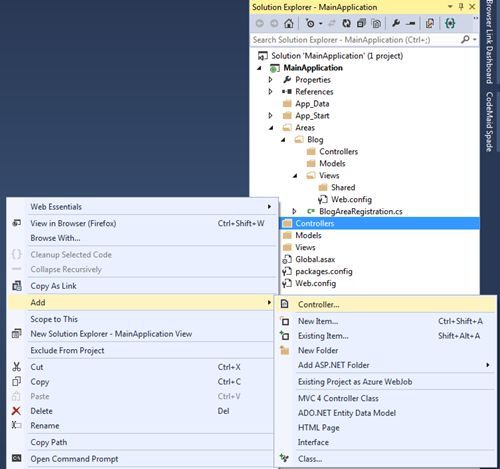
7. Build your project, right click on Controllers folder of MainApplication, click on Add and then click on controller.

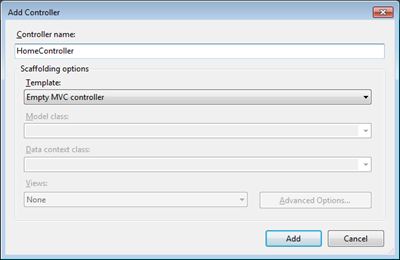
8. Enter the Controller name and click on Add.

9. Similarly Add Controller to Areas > Blog > Controllers. Your solution should look like below.

10. As you can see, I have two Controllers one in the Main Application and one in Area called Blog with the same name HomeController. This is possible because both the Controllers have different NameSpace i.e MainApplication.Controllers and MainApplication.Areas.Blog.Controllers respectively.
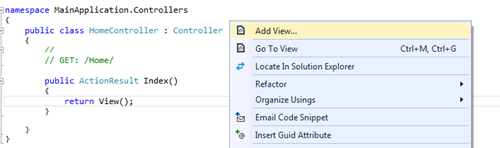
11. Now that we have Controllers created, right click on Index action and click Add View.

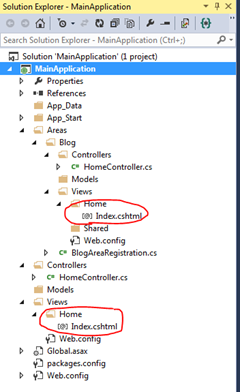
12. Similarly Add View, to the Blog areas HomeController Index action. Your solution should look like below.

13. Build your application hitting Ctrl + Shift + B and then hit Ctrl + F5 to run it. When you run it, if you are using the Controller with the same name like I did i.e. HomeController you should get below error
Multiple types were found that match the controller named 'Home'. This can happen if the route that services this request ('{controller}/{action}/{id}') does not specify namespaces to search for a controller that matches the request. If this is the case, register this route by calling an overload of the 'MapRoute' method that takes a 'namespaces' parameter.
14. To fix the above go to RouteConfig.cs in App_Start and Add the namespace as shown below.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
namespaces: new string[] { "MainApplication.Controllers" }
);
}
15. Similarly go to BlogAreaRegistration.cs in Areas > Blog and add namespace as shown below.
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Blog_default",
"Blog/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional },
new string[] { "MainApplication.Areas.Blog.Controllers" }
);
}
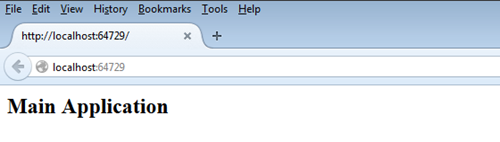
16. By adding namespace to both RouteConfig and BlogAreaRegistration the error will get fixed, now the run the application again and you should see below output.

17. Now try to navigate to Blog Home by typing http://localhost:<port>/blog/home in the address bar of the browser.

18. For navigating from Main Application to Blog Home, add the below ActionLink in the Main Application > Views > Home > Index.
@Html.ActionLink("Blog Home", "Index", "Home", new { area = "Blog" }, null)19. The above line should render a hyperlink as shown below, by clicking on it will navigate to Blog/Home

20. Similarly for navigating from Blog Home to Main Application, add the below ActionLink in the Main Application > Areas > Blog > Views > Home > Index.
@Html.ActionLink("Home", "Index", "Home", new { area = "" }, null)21. The above line should render a hyperlink as shown below, by clicking on it will navigate to Main Application Home

You can get the source code from https://github.com/arunendapally/BasicMVCArea