How to create an App with Angular 6 and ASP.NET Core 2.0
- Posted in:
- ASP.NET Core
- Beginner
- Angular
- Angular CLI
It has become a challenging task to start a new project using Angular and ASP.NET Core though there is an Angular project template provided in Visual Studio 2017 using which we can create an Angular 4 application with ASP.NET Core 2.0 which is useful to explore and learn but it becomes difficult if we need to upgrade it from Angular 4 to Angular 5 or 6. I always feel it is better to learn by creating a project with an empty solution and add more things to it when required so that we have complete control on our solution.
As a prerequisites, you would need the install the following if they are not already installed:
- Visual Studio 2017
- Node.js and npm latest version
- ASP.NET Core 2.0
Steps for creating an App with Angular 6 & ASP.NET Core 2.0 using Visual Studio 2017
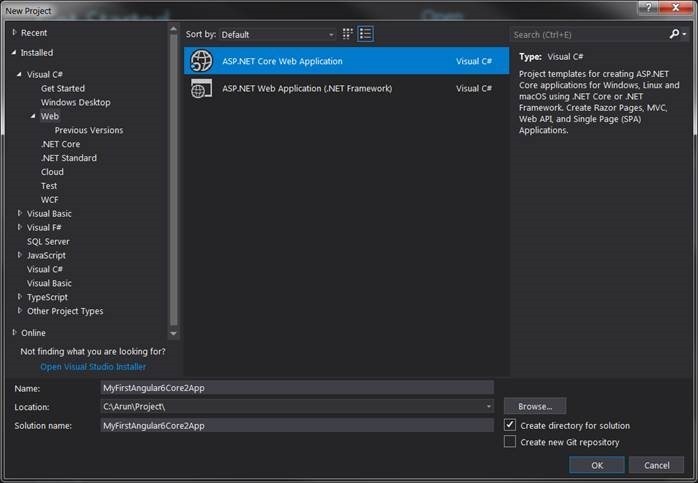
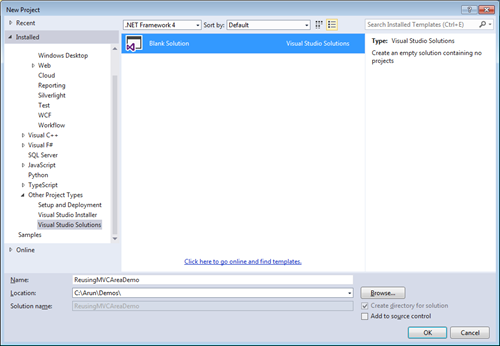
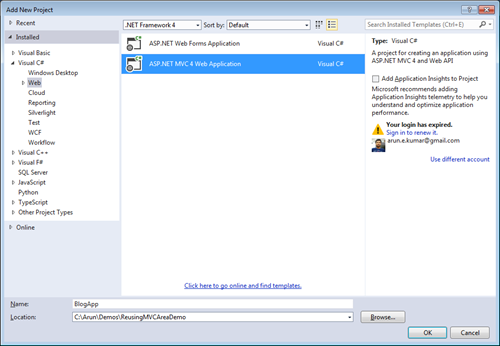
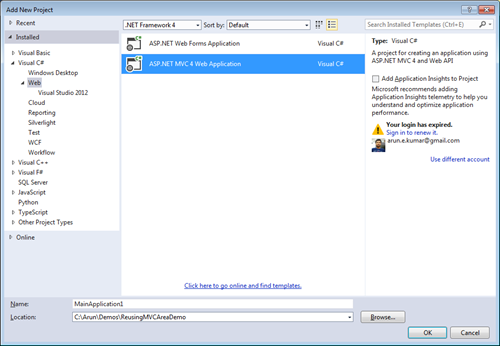
1. Create a new ASP.NET Core Web Application.
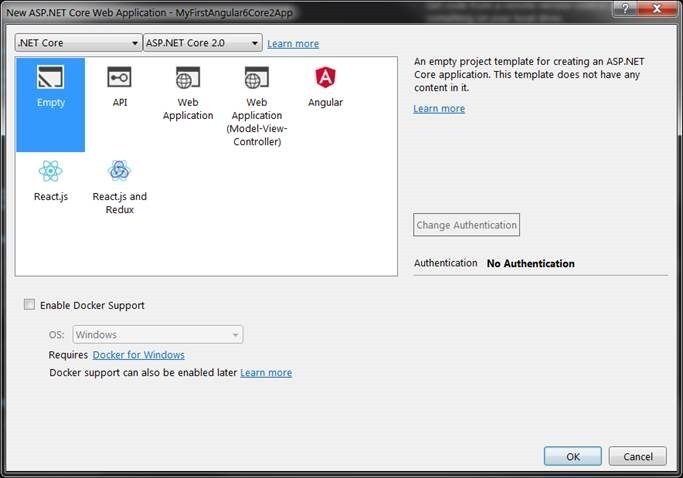
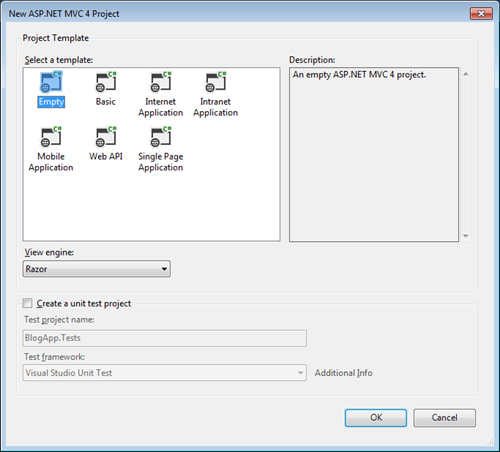
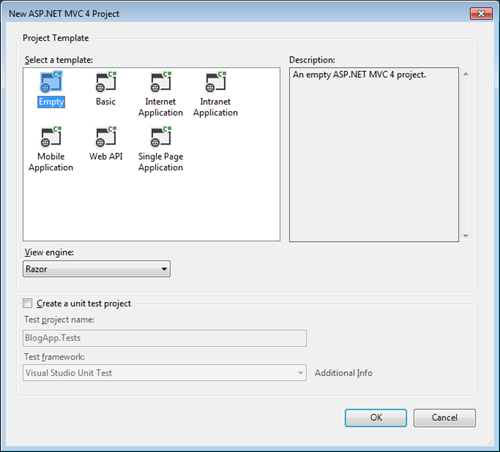
2. Choose empty template and click OK.
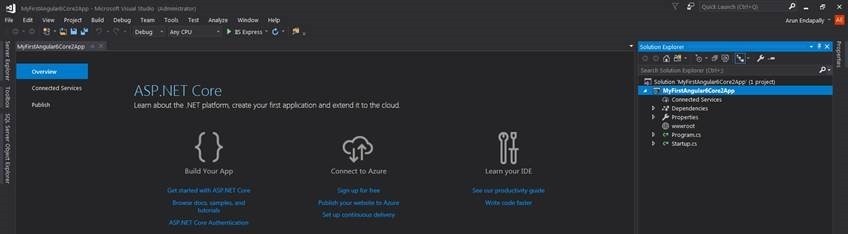
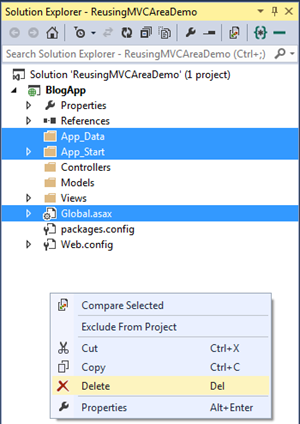
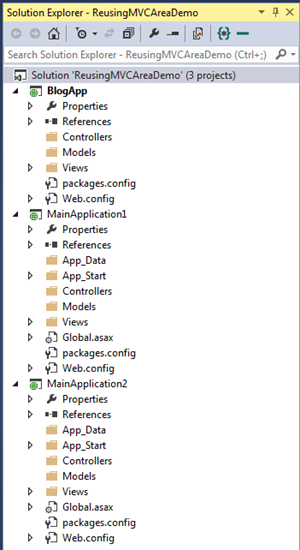
3. You should be able to see a solution with ASP.NET Core 2.0 application.
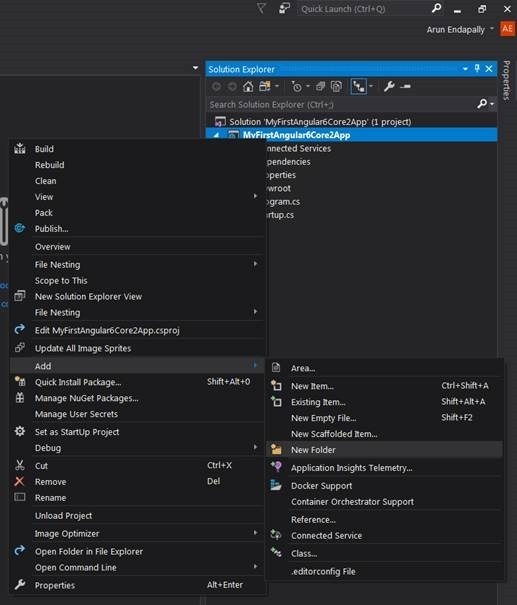
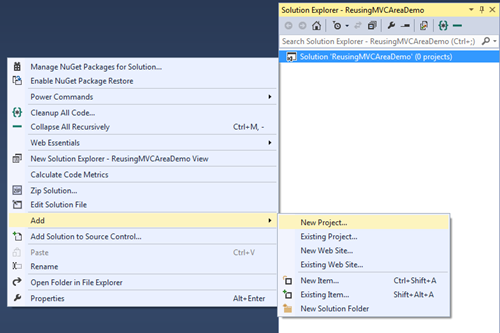
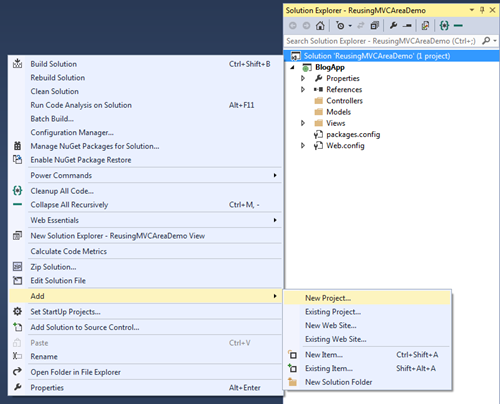
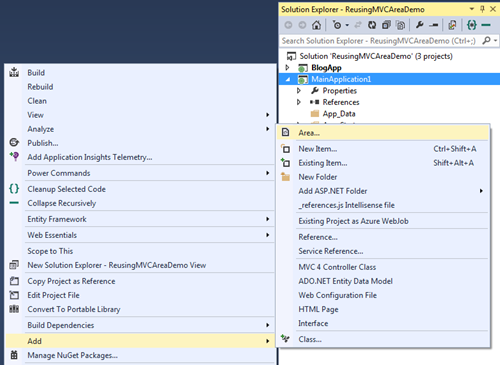
4. Right click on the project, add new folder and name it as Controllers.
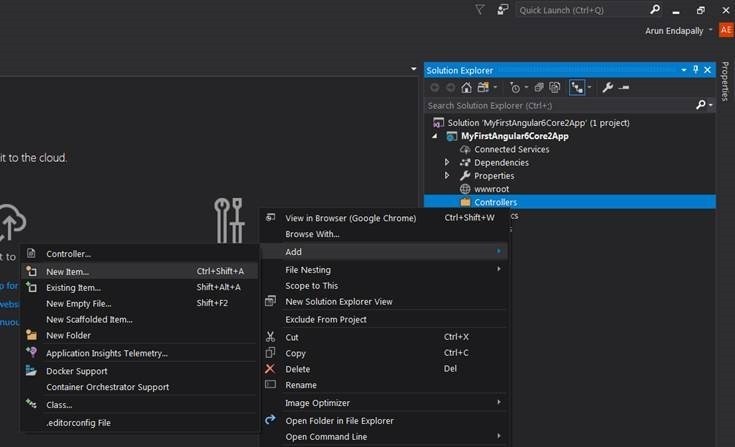
5. Right click on the Controllers folder, Add new Item by right clicking on Controllers folder and click Add > Controller and name it ValuesController.
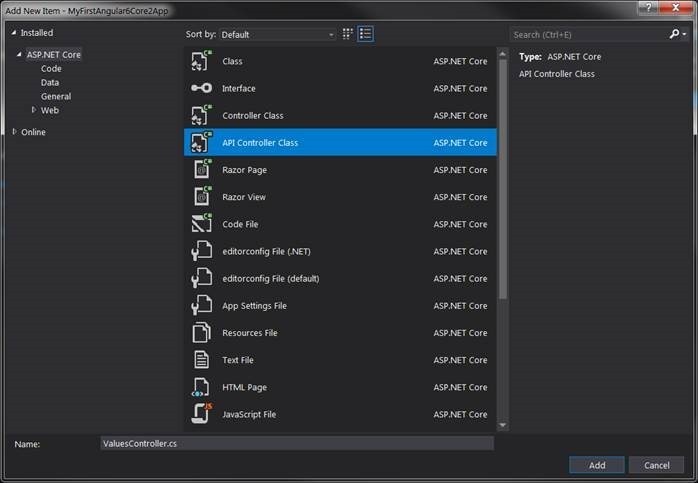
6. Select API Controller and click Add
7. Now you would see ValuesController in the Controllers folder.
8. Hit Ctrl + F5 to run it, you would see “Hello World!” on your browser.
9. Try to navigate to localhost:<Port>/api/values, you would still see “Hello World!” instead of ValuesController as you still need to configure Startup.cs.
10. Update Startup.cs as shown below.
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
app.UseDefaultFiles();
app.UseStaticFiles();
//app.Run(async (context) =>
//{
// await context.Response.WriteAsync("Hello World!");
//});
}
}
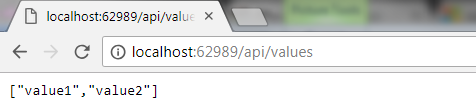
11. Now when you refresh you browser with url localhost:<Port>/api/values you would be able to see the below.
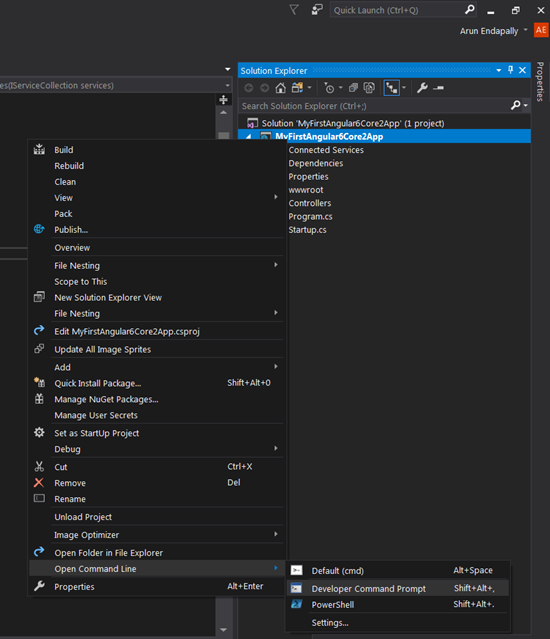
12. Now its time to add Angular 6 app through Angular CLI to the same project, to do that first open Developer Command Prompt.
13. Then install Angular CLI globally using the below command in the Developer Command Prompt.
npm install -g @angular/cli
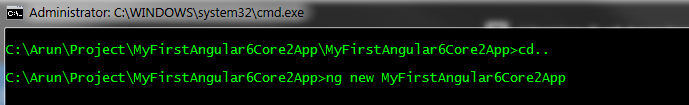
14. After installing Angular CLI globally, now navigate to Solution folder using command cd.. and then
run ng new MyFirstAngular6Core2App. Note that here name of the Angular App should be same as name of ASP.Net Core project, in my case it is MyFirstAngular6Core2App.
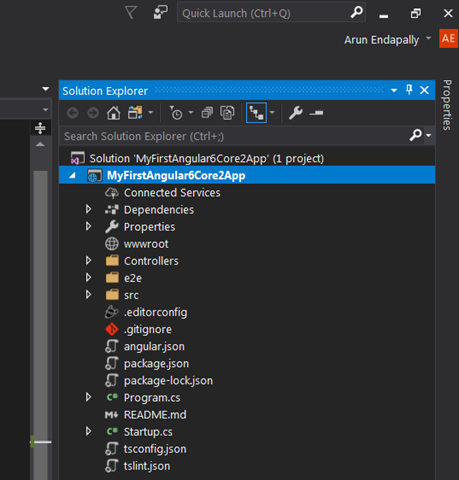
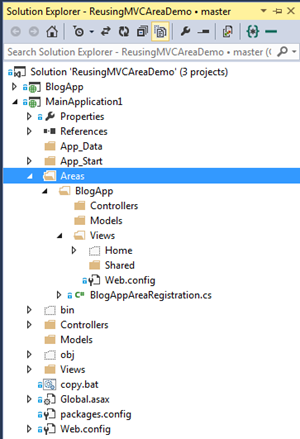
15. Angular App would be created in your solution and your solution would look like below.
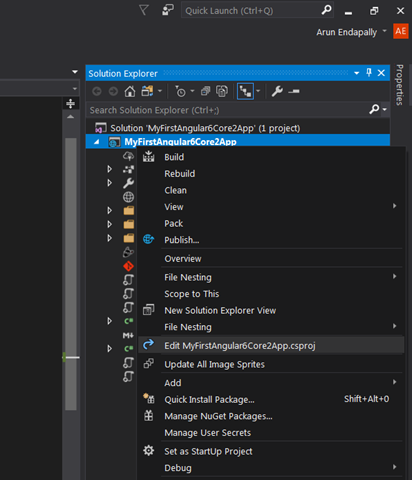
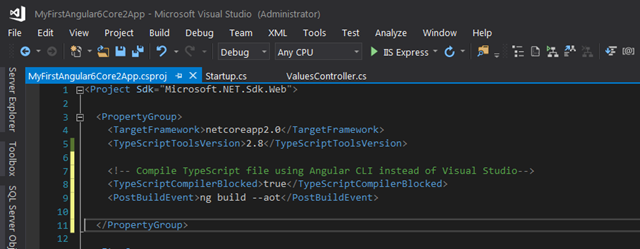
16. Now before running the Angular App, we need to configure few things for that first edit the .csproj file.
17. Modify the .csproj file, under the PropertyGroup add <TypeScriptCompilerBlocked>true</TypeScriptCompilerBlocked> <PostBuildEvent>ng build --aot</PostBuildEvent> as shown below, this will compile the TypeScript files using Angular CLI instead of Visual Studio.
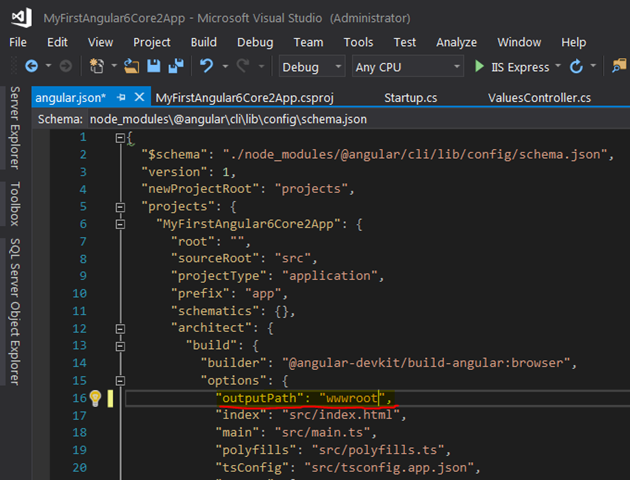
18. Now edit angular.json file and set the outputPath to wwwroot. This setting will make sure that Angular CLI will copy the assets to wwwroot after the build (Cntrl + F5).
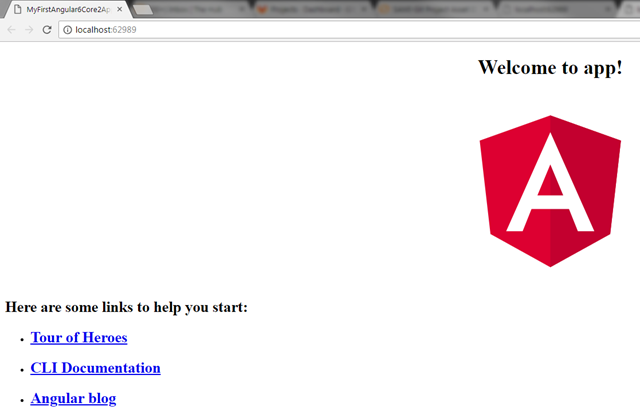
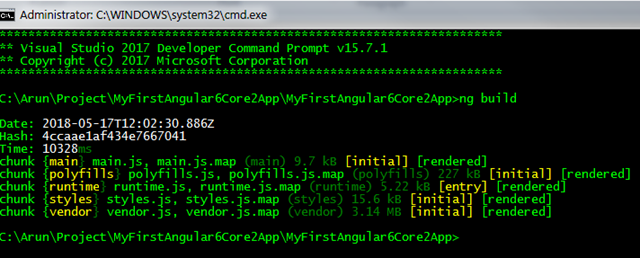
19. Now execute ng build in Developer Command Prompt to build the angular App and hit Cntrl + F5 in Visual Studio to run the App and you should see the below App in the browser.
20. To call ValuesController from Angular App we need modify app.module.ts, app.component.ts and app.component.html as follows:
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.ts
import { Component, Inject } from '@angular/core';
import { Http } from '@angular/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
public values: string[];
constructor(private http: Http) {
this.http.get('/api/values').subscribe(result => {
this.values = result.json() as string[];
}, error => console.error(error));
}
}app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<p *ngIf="!values"><em>Loading...</em></p>
<div style="height: 350px; overflow: auto">
<table class='table' *ngIf="values">
<thead>
<tr>
<th>Values</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let value of values">
<td>{{ value }}</td>
</tr>
</tbody>
</table>
</div>
</div>
21. Run ng build in Developer Command Prompt.
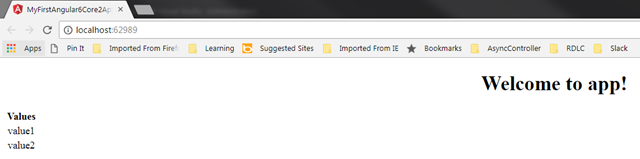
22. Hit Ctrl + F5 in Visual Studio to run it and you should see the below in your browser.
You can download source code from https://github.com/arunendapally/MyFirstAngular6Core2App