Protect your source code from decompiling or reverse engineering
- Posted in:
- .NET Framework
- Obfuscation
Many developers are still not aware that Portable Executable (PE) files can be decompiled to readable source code. Before learning how to prevent or make it hard for the decompilers to reverse engineer the source code, we need to understand few basics concepts.
What is a Potable Executable file?
When source code is complied it generates a Portable Executable (PE) file. Portable Executable (PE) is either a dll or an exe. PE file contains MSIL (Microsoft Intermediate Language) and Metadata. MSIL is ultimately converted by CLR into the native code which a processor can understand. Metadata contains assemble information like Assembly Name, Version, Culture and Public Key.
How can we get source code from dll or exe?
Yes, we can get the source code from dll or exe. To demonstrate this let create a simple application first.
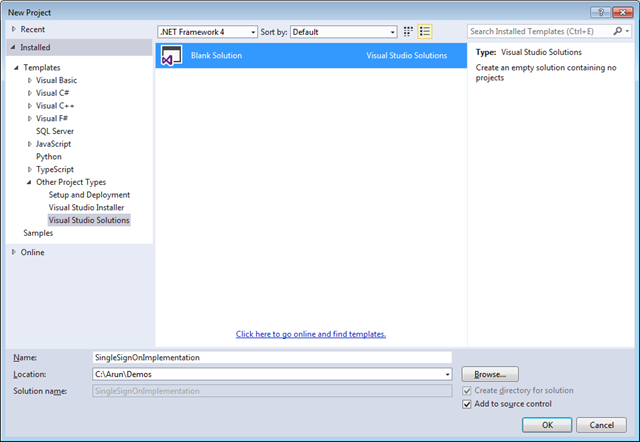
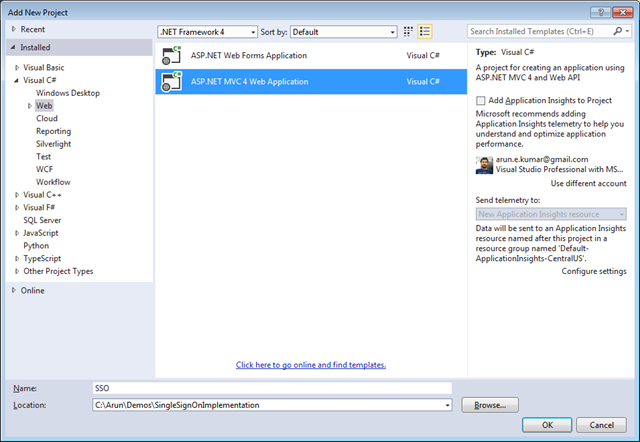
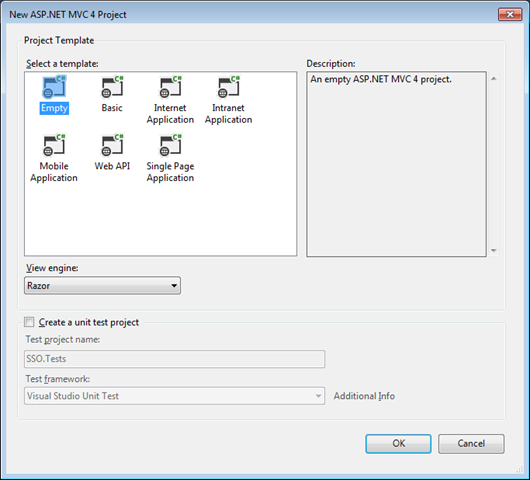
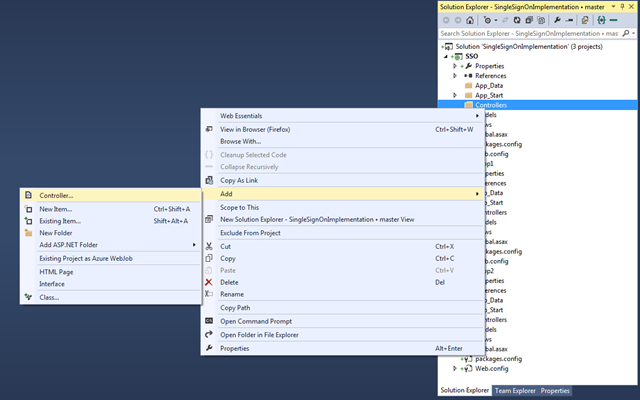
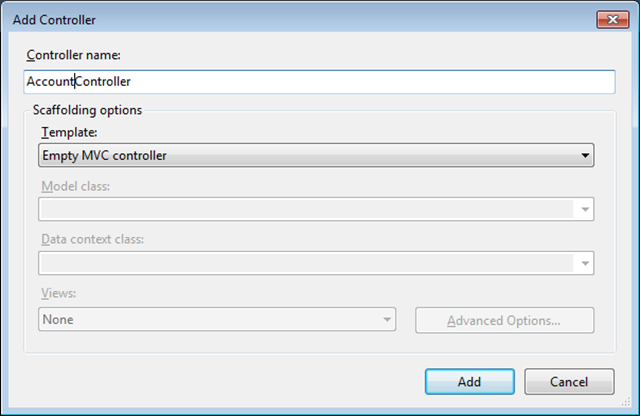
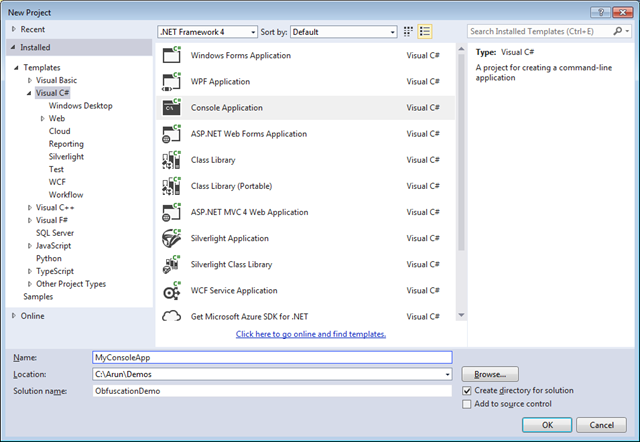
Open visual studio, create a new project and select console based application.

Add some sample code into the Program.cs
using System;
namespace MyConsoleApp
{
internal class Program
{
private static void Main(string[] args)
{
Console.WriteLine(PublicMethod());
Console.WriteLine(PrivateMethod());
}
public static string PublicMethod()
{
// Your source code here
return "Public Method";
}
private static string PrivateMethod()
{
// Your source code here
return "Private Method";
}
}
}
Now build the application, an exe will be generated in the bin/debug folder

Now lets try to get the source code from the exe file. For the first open visual studio command prompt.

Type ildasm and hit enter. IL DASM is MSIL Disassembler. It basically has an ability to read Intermediate Language.

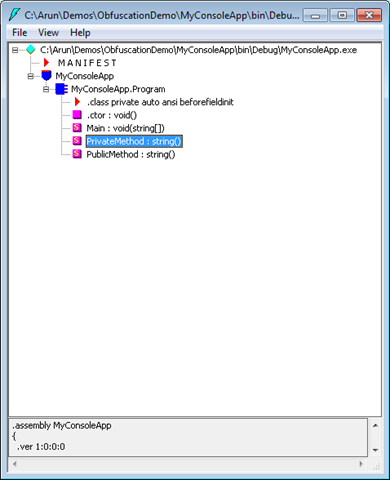
IL DASM will open, now open the exe file we created.

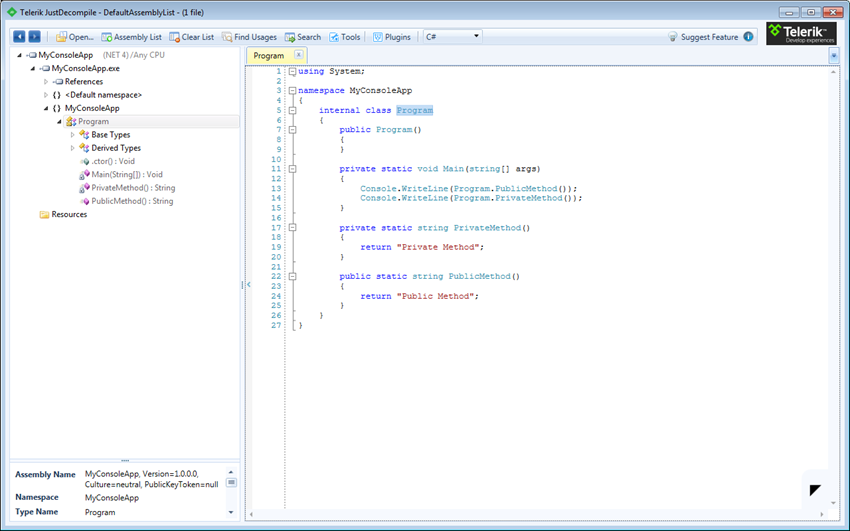
As we can see IL DASM disassembles the exe and lots of useful information can be retrieved, though it do not provide the original source code completely a lot can be interpreted. The easy way to reverse engineer and get the exact source code there decompliers available in the market for free such as Telerik JustDecompile and Jet Brains dotPeek through which can convert the Intermediate Language into the original source code.

As we can see in the above screenshot when we open the exe with Telerik JustDecompile we are able to see the original source code, this can lead to piracy and ultimately you can loose your profits.
How to prevent exe and dll from getting decompiled?
The process of protecting the exe and dll from getting decompiled into original source code is called Obfuscation. There are lot of paid and free software available to Obfuscate the .Net assemblies, Dotfucator from PreEmptive Solutions is one of the popular and their community edition is free and included with the visual studio, if you are interested in buying other version check out this comparisons. The Dofuscator community edition has limited features and the professional edition is very expensive. So instead of gaining profits by protecting them from reverse engineering we will end up spending a lot on Obfuscation.
The one of best alternate utility for obfuscating is ConfuserEx it is a completely free and opensource. You can ConfuserEx download from here.
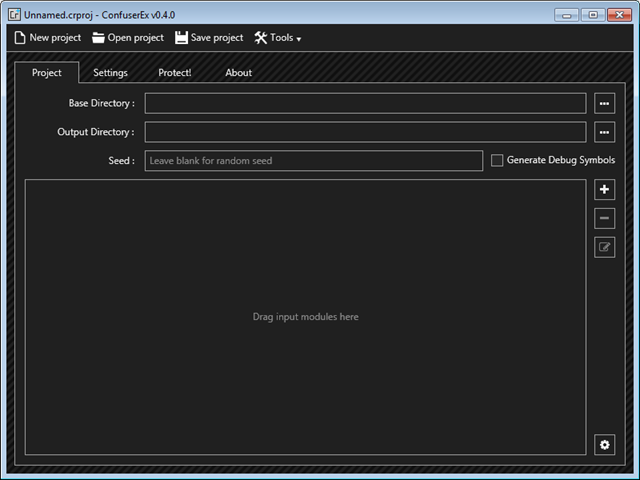
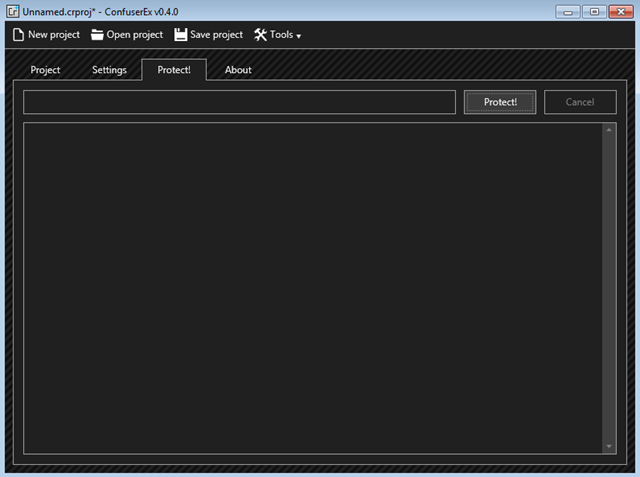
After downloading, extract the zip into a folder and then run ConfuserEx.exe

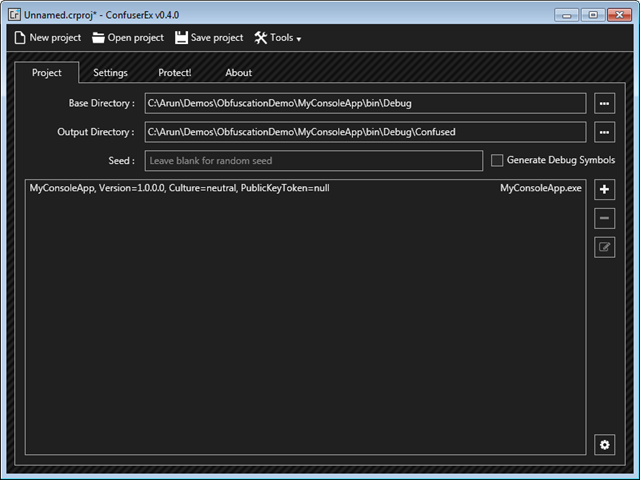
Drag and drop the exe you want to protect on the ConfuserEx or you can manually select Base Directory, Output Directory and add the ddl or exe.

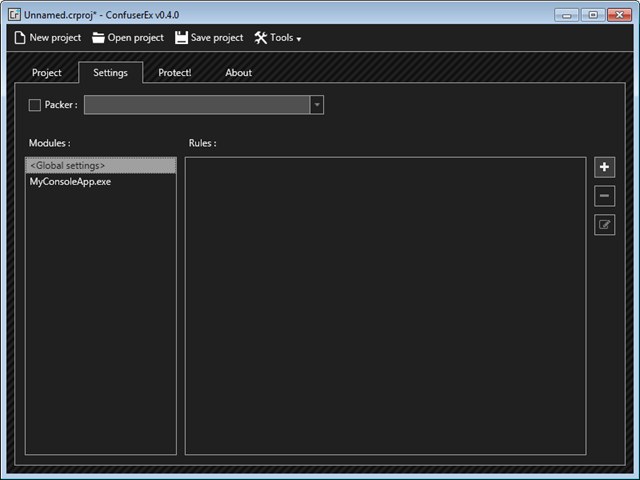
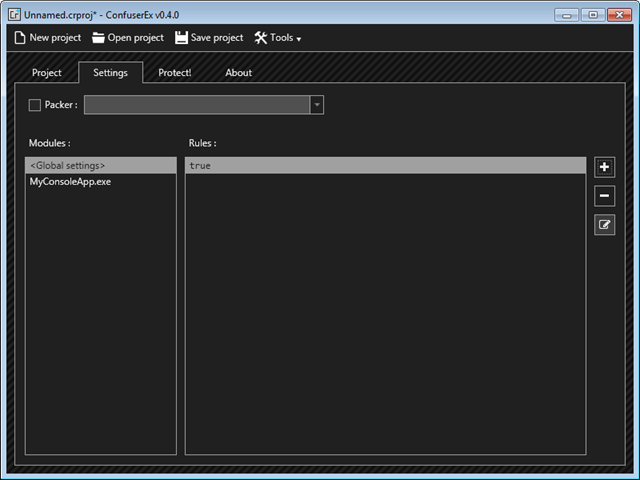
Once you have done setting up the directories and adding dll or exe, go to the Settings tab in ConfuserEx. You can either add rules to Gobal settings or set individually for each dll or exe.

Click on “+” button, you will see “true” under Rules. Now click on edit rule (button below “-”).

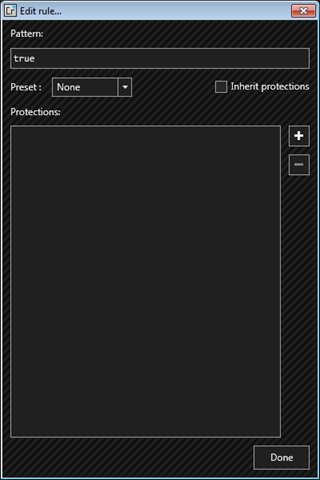
On clicking edit rule a new window will appear as shown below. Click on “+” button

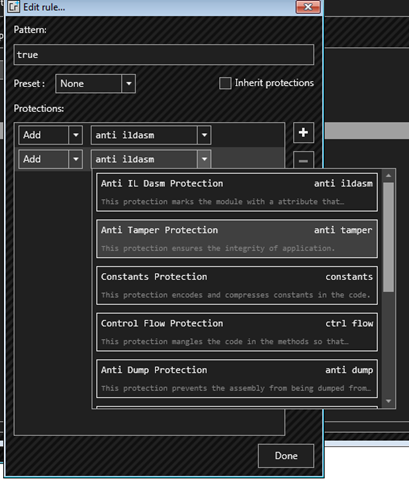
You can select different ways of add levels of protection. If you want to learn Obfuscation in depth check out this article.

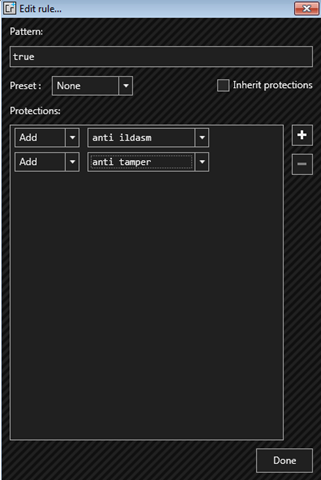
Select only with “Anti IL Dasm” and “Anti Tamper”, that is enough for making it hard enough to reverse engineer for the decompilers.

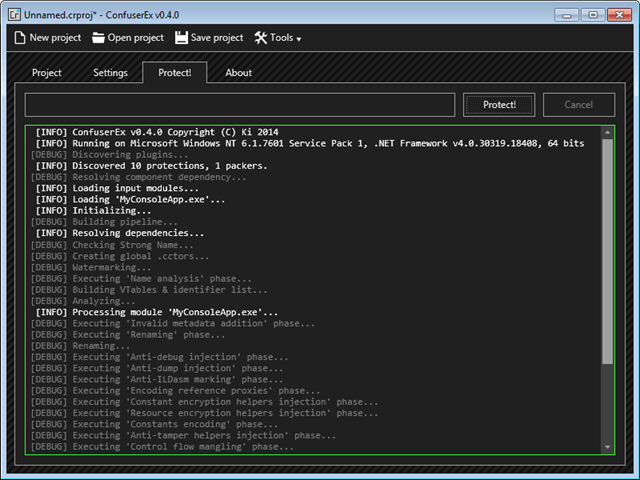
After you click on Done, go to Protect tab and click on Protect button.


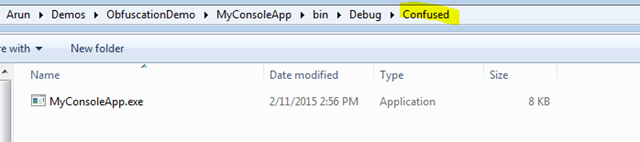
You can find the protected dll or exe in the output directory selected.

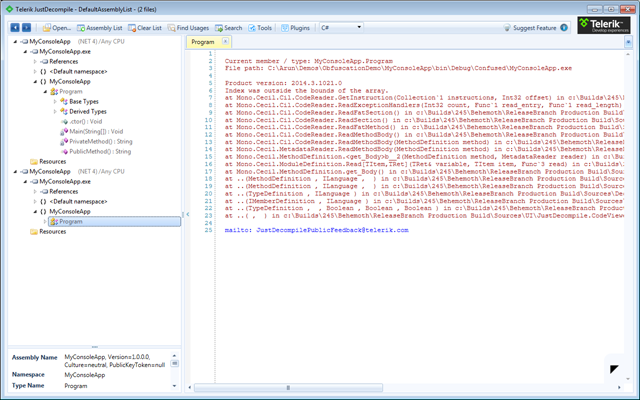
Test the exe or dll generated by ConfusedEx and check if it is working as usual. Now try to decompile it with a decompiler.

As we can see the confused dll or exe which gets generated by ConfuserEx cannot be decompiled any more.